Develop
03 Oct 2022
Cannot read properties of undefined Error
🚨 Troubleshooting
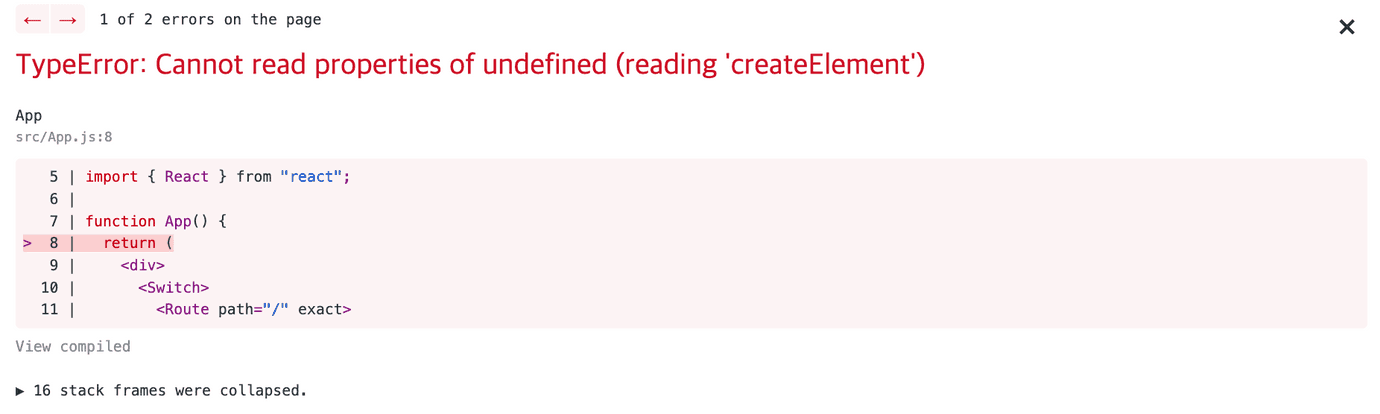
React 스터디 중 TypeError: Cannot read properties of undefined (reading 'createElement') Error message가 나왔습니다. 처음 보는 error라 한참 코드를 들여다 보다가 해결했는데, 별것 아니라고 간과했던 개념이라 이번엔 잘 정리해보면서 알아보았습니다.


여느 때와 마찬가지로 스터디 중이었는데 이게 갑자기 웬 Error인지 의아했는데요.
아래 방법으로 금방 해결했습니다.
Solved
일단 Error를 먼저 해결 해보고 이를 정리하도록 하겠습니다.
잘 살펴보았더니 React를 중괄호{}로 감싸서 import 하고 있었습니다.
이렇게 React의 중괄호{}를 제거하니 에러가 해결됐습니다.
import에서 중괄호{}의 의미
export할 때 export default처럼 export한 경우 중괄호{} 없이 그냥 import합니다. 이렇게 import 하는 것은 import 하려고 하는 하나의 파일 그 자체를 import 하는 것이라 생각하면 됩니다.
반면 defualt 없이 export한 컴포넌트의 경우에는 중괄호{} 안에 담아 import합니다. 중괄호{}가 있는 경우는 import 하고자 하는 파일 그 자체가 아니라 그 파일 안에 이미 선언한 메소드 등을 가져와 사용하고자 하는 경우입니다.
💡TL;DR
import할 때 중괄호{}를 쓰는 경우
- 이 경우는
export만 한 경우, 해당 파일 안에 선언한 메소드 등을 import 해서 사용하고자 할 때이므로 중괄호{}를 사용합니다.
import할 때 중괄호{}를 쓰지 않는 경우
- 이 경우는
export default한 경우로, 해당 파일 그 자체를 import 해서 사용하고자 할 때이므로 중괄호를 사용하지 않습니다.